- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
Assign modules on offcanvas module position to make them visible in the sidebar.
Main Menu
Dakota Jenkins
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Maecenas malesuada elit.
- Details
- Written by Super User
- Category: JM-Sample-Data
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor.
Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris. Maecenas eu iaculis tortor, ac volutpat ipsum. In eget lacus erat.
Nullam nec magna tellus. Vestibulum rutrum velit et nulla tristique, ac sodales risus tempor. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor.
Phasellus sed nisi ut nibh accumsan commodo sed a libero. In ut semper felis, a vestibulum mi. Ut et lacus lectus. Vivamus tempus erat et augue bibendum posuere. In mauris metus, ultrices vel vulputate nec, dictum eget nulla. Etiam ac est metus.
Mauris at orci pretium, congue erat vel, vulputate eros. In posuere venenatis lacinia. Mauris aliquam faucibus velit, vitae cursus tellus aliquam vel. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor.
Cras sodales justo eu felis viverra, sit amet semper quam vehicula.
- Details
- Written by Super User
- Category: JM-Sample-Data
Image Borders
<img class="img-rounded" src="/image.jpg" />

<img class="img-circle" src="/image.jpg" />

<img class="img-polaroid" src="/image.jpg" />

Headings
This is Heading One (h1)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Two (h2)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Three (h3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Four (h4)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Five (h5)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Six (h6)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
Numered blocks
<p class="jm-block"><span class="jm">01</span>Text goes here</p>
01Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
02Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
03Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
<p class="jm-block second"><span class="jm">a</span>Text goes here</p>
aLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
bLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
cLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
Colored Blocks
Icon blocks
<p class="jmbadge" >Text goes here</p>
<p class="jmcalendar" >Text goes here</p>
<p class="jmchat" >Text goes here</p>
<p class="jmcheck" >Text goes here</p>
<p class="jmcloud" >Text goes here</p>
<p class="jmdirection" >Text goes here</p>
<p class="jmdivide" >Text goes here</p>
<p class="jmerror" >Text goes here</p>
<p class="jmfire" >Text goes here</p>
<p class="jmflag" >Text goes here</p>
<p class="jmheart" >Text goes here</p>
<p class="jmhome" >Text goes here</p>
<p class="jminfo" >Text goes here</p>
<p class="jmlist" >Text goes here</p>
<p class="jmmail" >Text goes here</p>
<p class="jmpeople" >Text goes here</p>
<p class="jmstar" >Text goes here</p>
<p class="jmstat" >Text goes here</p>
Blockquote
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
Unordered lists
<ul>
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-arrow">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-arrow2">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Ordered lists
<ol>
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-roman">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-alpha">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Read More / Button
<p class="readmore" href="#">Read more</a>
<a class="btn" href="#">Button</a>
Glyphicon Font
<span class="icon-joomla"> </span>
Offcanvas Button Module
Title with slash forward
<h3 class="jm-special-title"> <span>1</span> What I do </h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
1 What I do
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Social icons
<div class="jm-social">
<div class="jm-overlays">
<div class="jm-overlay jm-twitter">
<span>Twitter</span>
</div>
<div class="jm-overlay jm-facebook">
<span>Facebook</span>
</div>
<div class="jm-overlay jm-linkedin">
<span>LinkedIn</span>
</div>
<div class="jm-overlay jm-skype">
<span>Skype</span>
</div>
</div>
<a class="jm-twitter" href="#"> </a>
<a class="jm-facebook" href="#"> </a>
<a class="jm-linkedin" href="#"> </a>
<a class="jm-skype" href="#"> </a>
</div>
Counter
<div class="jm-counter">
<div class="row-fluid">
<div class="box span3">
<div class="number">
<span class="jm-count" data-from="0" data-to="902">902</span>
</div>
<span class="title">Happy clients</span>
</div>
<div class="box span3">
<div class="number">
<span class="jm-count" data-from="0" data-to="24">24</span><span class="unit">K</span>
</div>
<span class="title">kilometers behind</span>
</div>
<div class="box span3">
<div class="number">
<span class="jm-count" data-from="0" data-to="712">712</span>
</div>
<span class="title">hours in air</span>
</div>
<div class="box span3">
<div class="number">
<span class="jm-count" data-from="0" data-to="14">14</span>
</div>
<span class="title">years experience</span>
</div>
</div>
</div>
Pricing Table
<div class="jm-pricing clearfix col4"> <div class="box"> <div class="box-in"> <div class="image"><img src="/images/blog/blog1.jpg" alt="" /></div> <div class="title">Photo session 1</div> <div class="price"><sub>$</sub> 49 <span class="term">per one hour</span></div> <div class="content"> <ul class="items"> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li><span class="icon-remove"> </span></li> <li><span class="icon-remove"> </span></li> <li><span class="icon-remove"> </span></li> </ul> </div> <div class="bottom"><a class="btn" href="#">Buy Now!</a></div> </div> </div> <div class="box"> <div class="box-in"> <div class="image"><img src="/images/blog/blog2.jpg" alt="" /></div> <div class="title">Photo session 2</div> <div class="price"><sub>$</sub> 99 <span class="term">per two hours</span></div> <div class="content"> <ul class="items"> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Sed do eiusmod tempor incididunt</li> <li><span class="icon-remove"> </span></li> <li><span class="icon-remove"> </span></li> </ul> </div> <div class="bottom"><a class="btn" href="#">Buy Now!</a></div> </div> </div> <div class="box"> <div class="box-in"> <div class="image"><img src="/images/blog/blog3.jpg" alt="" /></div> <div class="title">Photo session 3</div> <div class="price"><sub>$</sub> 149 <span class="term">per three hours</span></div> <div class="content"> <ul class="items"> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Sed do eiusmod tempor incididunt</li> <li>Ut labore et dolore magna</li> <li><span class="icon-remove"> </span></li> </ul> </div> <div class="bottom"><a class="btn" href="#">Buy Now!</a></div> </div> </div> <div class="box"> <div class="box-in"> <div class="image"><img src="/images/blog/blog4.jpg" alt="" /></div> <div class="title">Photo session 4</div> <div class="price"><sub>$</sub> 199 <span class="term">per all day</span></div> <div class="content"> <ul class="items"> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Sed do eiusmod tempor incididunt</li> <li>Ut labore et dolore magna</li> <li>Enim ad minim veniam</li> </ul> </div> <div class="bottom"><a class="btn" href="#">Buy Now!</a></div> </div> </div> </div>

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Sed do eiusmod tempor incididunt

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Sed do eiusmod tempor incididunt
- Ut labore et dolore magna

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Sed do eiusmod tempor incididunt
- Ut labore et dolore magna
- Enim ad minim veniam
- Details
- Written by Super User
- Category: JM-Sample-Data
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo.
Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt. Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec accumsan.
- Details
- Written by Super User
- Category: JM-Sample-Data
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris sit amet nibh nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat.
Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec. Duis id erat nunc.
Lorem ipsum dolor
Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat. Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
1Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
2Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque magna et orci porttitor ullamcorper. Proin euismod pretium dolor non consectetur. Aliquam feugiat nunc ac justo hendrerit, non lobortis lacus condimentum. Duis id erat nunc. Nam eu aliquam velit. Donec pretium sed quam quis pulvinar.
3Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus. Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur.
Consectetur adipiscing elit
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus. In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Nulla interdum varius arcu nec accumsan.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac. Nulla porttitor commodo velit nec rhoncus.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo. Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt.
- Details
- Written by Super User
- Category: JM-Sample-Data
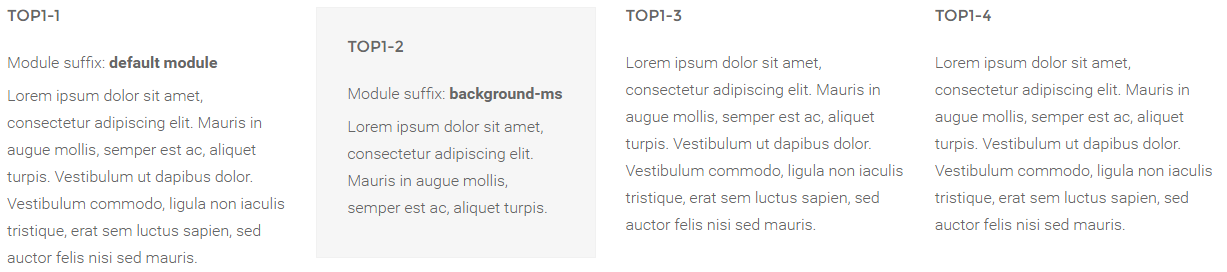
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
1. Available module designs

2. Use the following suffix for DJ-Mediatools (Gallery Grid) module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: grid-ms

3. Use the following suffix for DJ-Mediatools module, category blog or articles- category module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: jm-image-shadow

4. Use the following suffix for Custom HTML module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: horizontal-ms

5. Use the following suffix for single contact. Otherwise a module will use the default css styles.
Suffix name: contact-ps

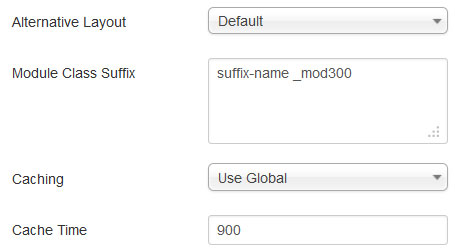
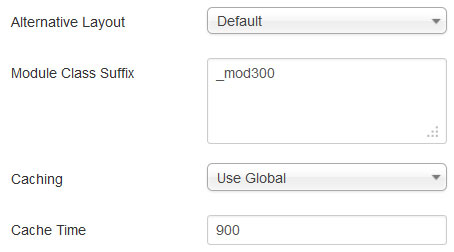
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example: