There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
1. Available module designs

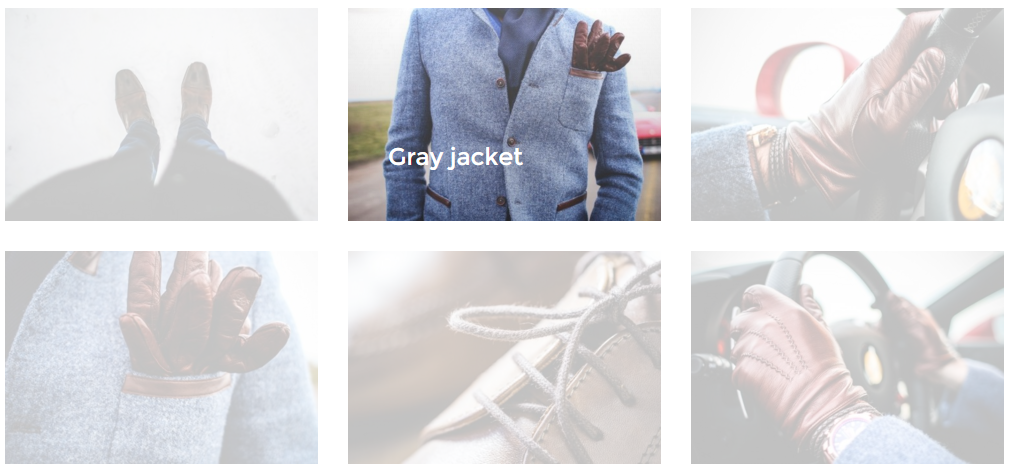
2. Use the following suffix for DJ-Mediatools (Gallery Grid) module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: grid-ms

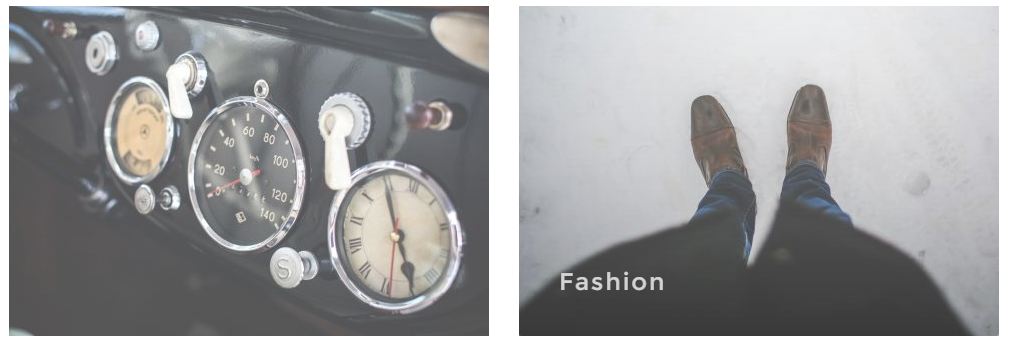
3. Use the following suffix for DJ-Mediatools module, category blog or articles- category module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: jm-image-shadow

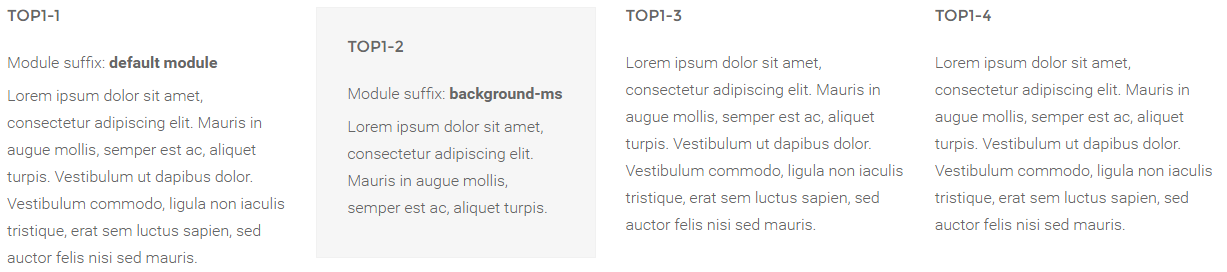
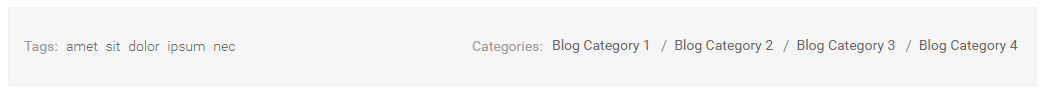
4. Use the following suffix for Custom HTML module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: horizontal-ms

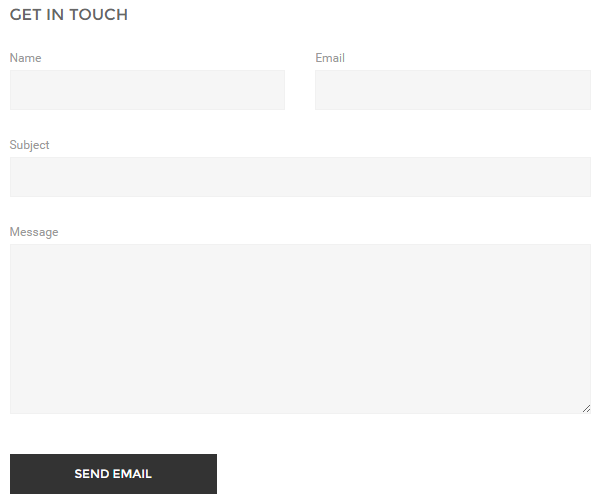
5. Use the following suffix for single contact. Otherwise a module will use the default css styles.
Suffix name: contact-ps

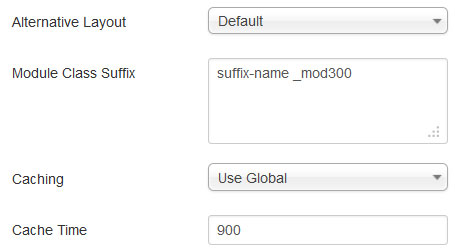
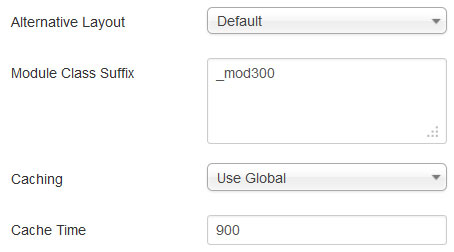
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example: